Custom View Drawing for GPU Overdraw Reduction
Unlocking Performance Boosts through Optimized On-screen Elements and Efficient Rendering Techniques
As mobile applications become more sophisticated, it is crucial to optimize on-screen elements for better performance. One effective way to achieve this is through custom view drawing. This technique helps reduce GPU overdraw, resulting in smoother user experiences and improved battery life.
In this article, we will explore GPU overdraw, its impact on performance, and how custom view drawing can help address this issue.
Understanding GPU Overdraw
GPU overdraw occurs when the same pixel is drawn multiple times in a single frame. This leads to increased GPU workload, which can negatively impact performance and cause applications to lag or stutter. Examples of common overdraw issues include multiple overlapping views or unnecessary background colors.
Reducing Overdraw with Custom View Drawing
Custom view drawing is a powerful technique that can help reduce GPU overdraw by optimizing on-screen elements. By implementing custom views, developers can take more control over the rendering process and minimize the number of overlapping pixels drawn on the screen. This section will cover different techniques to optimize on-screen elements using custom view drawing.
Custom View Drawing Techniques
Clipping Views
Clipping views is a method that involves drawing only the visible portion of a view, thereby reducing overdraw. To implement clipping views in Android, you can use the clipRect() method of the Canvas class. Here's an example:
@Override
protected void onDraw(Canvas canvas) {
canvas.save();
canvas.clipRect(left, top, right, bottom);
super.onDraw(canvas);
canvas.restore();
}
Layer Merging
Layer merging involves combining multiple views into a single layer, reducing the need for the GPU to render each view individually. This technique can help reduce overdraw significantly. To implement layer merging in Android, you can use the mergeLayers() method of the ViewGroup class. For example:
public class MergedLayersViewGroup extends ViewGroup {
public MergedLayersViewGroup(Context context) {
super(context);
}
@Override
protected void dispatchDraw(Canvas canvas) {
mergeLayers();
super.dispatchDraw(canvas);
}
private void mergeLayers() {
// Merge logic goes here
}
}
Efficient Background Handling
Efficient background handling is essential for reducing GPU overdraw. Custom backgrounds or color filters can be used to optimize the rendering process. To implement efficient background handling in Android, you can create a custom view with a custom background or apply a color filter to an existing view. Here's an example:
public class EfficientBackgroundView extends View {
private Paint backgroundPaint;
public EfficientBackgroundView(Context context) {
super(context);
init();
}
private void init() {
backgroundPaint = new Paint();
backgroundPaint.setColorFilter(new PorterDuffColorFilter(Color.RED, PorterDuff.Mode.MULTIPLY));
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawRect(0, 0, getWidth(), getHeight(), backgroundPaint);
super.onDraw(canvas);
}
}
Debugging and Analyzing GPU Overdraw
To identify and resolve GPU overdraw issues, various tools and techniques are available. In this section, we will discuss how to use Android Studio's GPU Overdraw tool and mention other third-party tools for analyzing GPU overdraw.
Android Studio's GPU Overdraw Tool
Android Studio provides a built-in GPU Overdraw tool that allows developers to visualize overdraw on their device screen in real-time. To use this tool, follow these steps:
Enable Developer Options on your Android device: Go to Settings > About phone > Software information > Tap on Build number seven times.
Enable GPU Overdraw Visualization: Go to Settings > Developer Options > Hardware Accelerated Rendering > Debug GPU Overdraw > Select "Show overdraw areas."
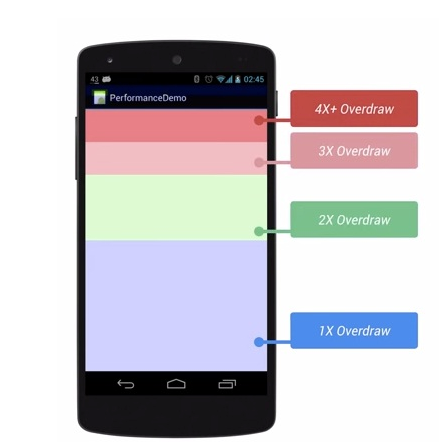
Run your app and observe the on-screen color overlays that indicate overdraw levels. The colors represent the following levels of overdraw:
True color: No overdraw
Blue: 1x overdraw
Green: 2x overdraw
Pink: 3x overdraw
Red: 4x or more overdraw
Use this information to identify areas with high overdraw in your application and apply custom view drawing techniques to optimize these regions.

Third-Party Tools for Analyzing GPU Overdraw
Apart from Android Studio's GPU Overdraw tool, there are other third-party tools available to analyze GPU overdraw in your application. Some popular tools include:
Overdraw Viewer: A standalone tool that helps visualize overdraw in your app by providing a heatmap representation of overdrawn areas.
RenderDoc: A powerful graphics debugger that allows in-depth analysis of GPU workloads, helping developers identify and resolve performance bottlenecks.
By leveraging these tools and techniques, you can effectively debug and analyze GPU overdraw in your applications, making it easier to optimize on-screen elements and boost performance.
Conclusion
By using custom view drawing techniques like clipping views, layer merging, and efficient background handling, developers can effectively reduce GPU overdraw and optimize on-screen elements. This results in better app performance and an enhanced user experience. We encourage you to explore and apply these techniques in your own applications to boost performance and deliver
That's it for now!
Thanks for reading 🙌