Optimizing RecyclerView for Large Data Sets
A Comprehensive Guide to Efficient Pagination and ViewHolder Patterns in Android Development
In the realm of Android development, dealing with large data sets efficiently is a common challenge. One of the key components that Android developers use to address this challenge is the RecyclerView.
The RecyclerView is a powerful, flexible API for efficiently displaying large sets of data. It's a more advanced and flexible version of ListView, and in many situations, it can serve as a direct replacement. The RecyclerView is designed to be efficient even when displaying extremely large lists.
In this article, we'll delve into how to optimize RecyclerView for large data sets, focusing on implementing efficient pagination and ViewHolder patterns. These techniques can significantly improve the performance of your Android applications, leading to smoother user experiences and lower memory usage.
Understanding RecyclerView
RecyclerView is a flexible view for providing a limited window into a large data set. It's a more advanced and flexible version of ListView, which was previously used for similar tasks.
RecyclerView is designed to display large sets of data in a scrolling list, where each item in the list is provided by an adapter.

The Role of RecyclerView
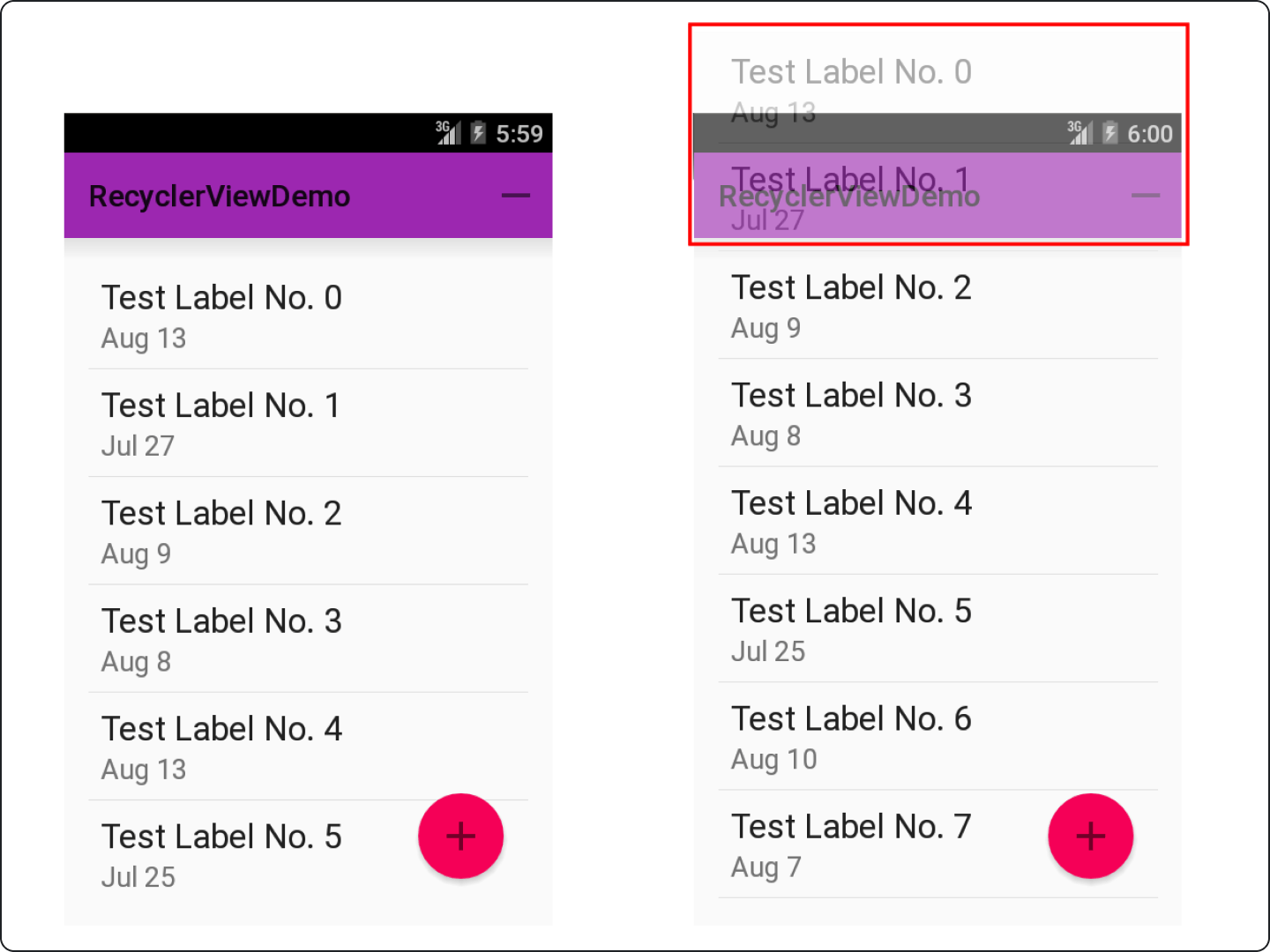
RecyclerView plays a crucial role in Android development, especially when dealing with large data sets. It's designed to be efficient even when displaying extremely large lists. This is achieved by recycling the views that are no longer visible to the user (for example, ones that have been scrolled off the screen).
This recycling mechanism is where RecyclerView gets its name. By reusing views, it avoids the performance overhead of having to create and destroy views as the user scrolls through the list. This leads to smoother scrolling and a more responsive user interface, even with large data sets.
Why Optimize RecyclerView?
Before we dive into the how, let's discuss the why. When dealing with large data sets, however, performance issues can quickly arise. These can lead to laggy or unresponsive interfaces, which in turn lead to frustrated users.
RecyclerView, with its inherent design for recycling views, already does a lot to handle large data sets efficiently. But as with all tools, there's room for optimization.
Efficient Pagination
Pagination is a process that involves loading a list of items in batches instead of all at once. This technique is widely used in applications to enhance performance and user experience.
Loading all items at once can be costly in terms of resources and can slow down the Graphical User Interface (GUI). Therefore, efficient pagination is crucial, especially when dealing with large data sets.

Why Efficient Pagination Matters
Efficient pagination in RecyclerView is a key factor in ensuring smooth and responsive user experience in Android applications. When dealing with a large amount of data, loading all the items at once can be a costly operation.
It can lead to increased latency and slow down the GUI. By implementing efficient pagination, we can load and display data in chunks, reducing the load on the system and providing a smoother user experience.
Implementing Pagination
In Android, one of the most common places you'll find pagination implemented is in a RecyclerView.
Setting Up RecyclerView
Before we delve into pagination, let's first set up our RecyclerView. Here's a basic setup where we initialize our RecyclerView and set an adapter to it.
val recyclerView: RecyclerView = findViewById(R.id.my_recycler_view)
recyclerView.layoutManager = LinearLayoutManager(this)
recyclerView.adapter = MyAdapter()
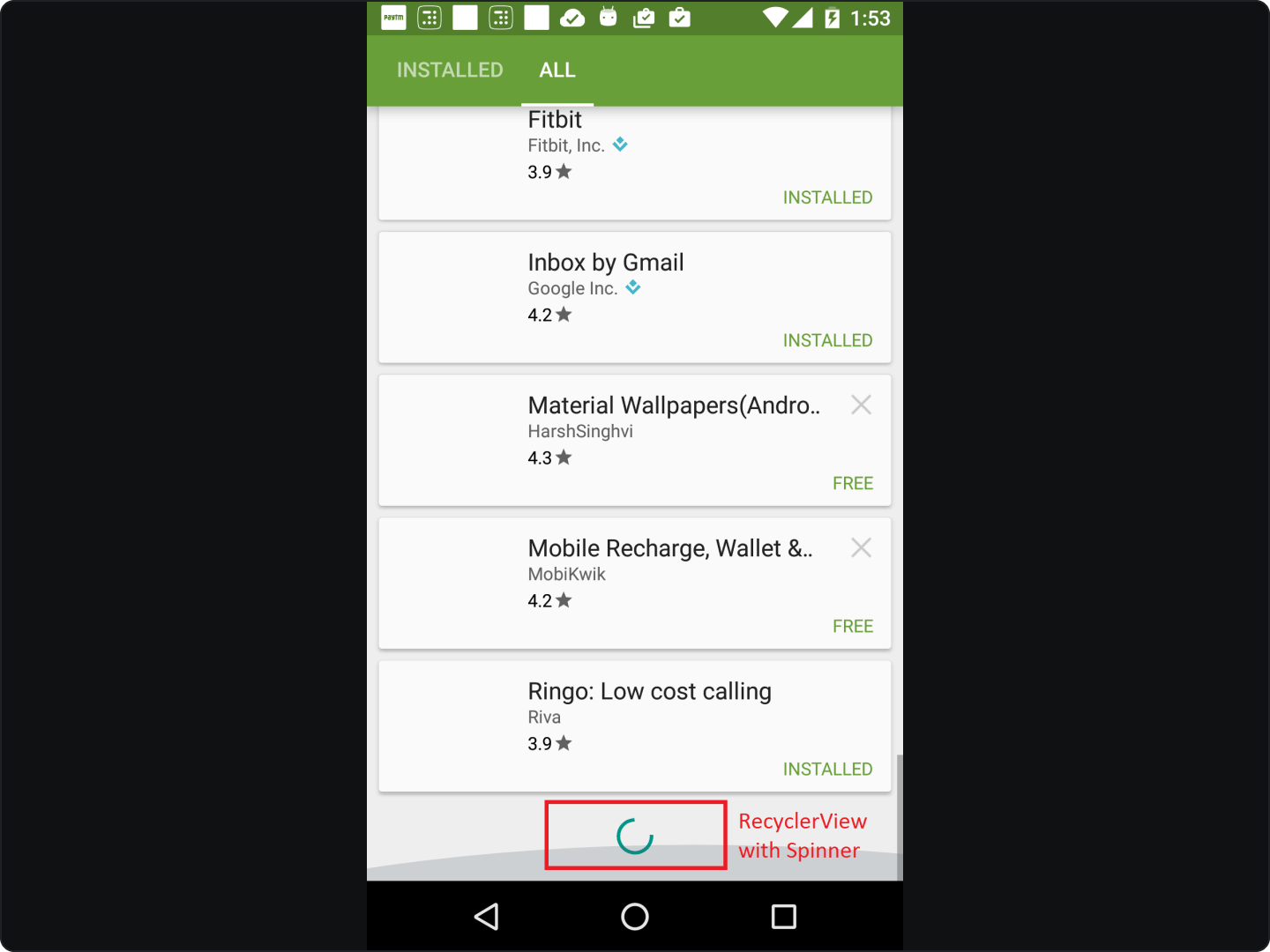
Implementing a Scroll Listener
The next step is to implement a scroll listener for our RecyclerView. This listener will check if the user has scrolled to the bottom of the list, and if so, it will trigger the loading of more data. Here's how we can do this:
recyclerView.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
super.onScrolled(recyclerView, dx, dy)
val layoutManager = recyclerView.layoutManager as LinearLayoutManager
val totalItemCount = layoutManager.itemCount
val lastVisibleItem = layoutManager.findLastVisibleItemPosition()
if (totalItemCount <= lastVisibleItem + VISIBLE_THRESHOLD) {
loadMoreItems()
}
}
})
In the code above, VISIBLE_THRESHOLD is the number of items from the bottom of the list at which we start loading more data. loadMoreItems() is a method that you should implement to load more data, whether it's from a network request, a local database, or any other source.
Updating the Adapter
When new data is loaded, we need to update our RecyclerView's adapter. This can be done by adding a method to our adapter that adds new items to our data list and then notifies the adapter that the data has changed.
In the code above, items is the list of data that the adapter is displaying. newItems is the new data that we've loaded.
Handling Errors
When implementing pagination, it's important to handle errors that might occur when loading more data. This could be a network error, a database error, or any other issue. When an error occurs, you should inform the user and provide a way to retry the loading operation.
Implementing pagination in a RecyclerView can greatly improve the performance and user experience of your app.
ViewHolder Patterns
ViewHolder Pattern is a design pattern that is widely used in Android development to enhance the performance of ListView or RecyclerView. It is a part of the Adapter design pattern, which is used to efficiently display large sets of data.
The ViewHolder pattern is used to store the references to the critical views in the view layout in order to avoid searching for them every time the system needs to display a row.
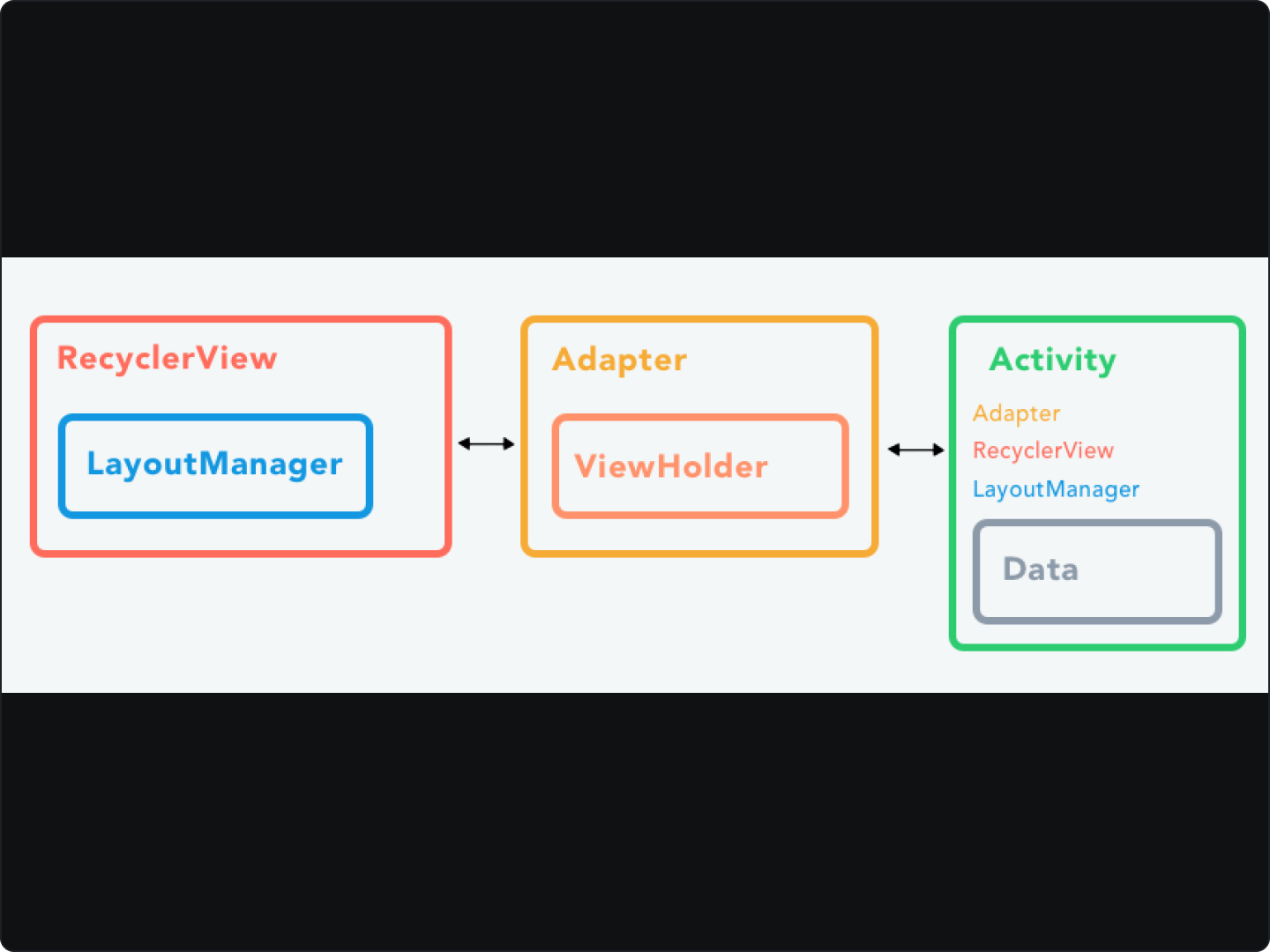
Understanding ViewHolder Pattern
In Android, when we use a RecyclerView or a ListView, we need an Adapter to connect our data with the UI components. The Adapter's role is to convert each data entry into a View that can then be added to the RecyclerView or ListView. However, creating a new View for each data item can be very resource-intensive, especially when dealing with a large set of data. This is where the ViewHolder pattern comes into play.
A ViewHolder is a simple Java class that holds the reference to the UI components for each data item. In other words, it holds the Views that are used to display a single item in a ListView or RecyclerView.
By storing these references, the system can recycle and reuse the Views when a new row comes on screen, thereby reducing the number of
findViewById()calls and significantly improving the performance of your app.

Benefits
The ViewHolder pattern offers several benefits:
Improved Performance: As mentioned earlier, the ViewHolder pattern reduces the number of
findViewById()calls, which is a costly operation. By storing the references to the views in a ViewHolder, we can recycle and reuse the views, thereby improving the performance of the app.Code Readability: The ViewHolder pattern makes the code cleaner and easier to understand. It separates the code for handling the view layout from the Adapter, making the code more modular.
Efficient Memory Usage: By recycling the views, the ViewHolder pattern helps to keep the memory footprint of your app in check. This is especially important when dealing with large sets of data.
Implementing ViewHolder Patterns
To implement the ViewHolder pattern in RecyclerView, you need to create a new class that extends the RecyclerView.ViewHolder class. This class will represent the view of each item in your list. Here's a basic example:
javaCopy codepublic class MyViewHolder extends RecyclerView.ViewHolder {
TextView myTextView;
public MyViewHolder(View itemView) {
super(itemView);
myTextView = itemView.findViewById(R.id.my_text_view);
}
}
In this example, MyViewHolder is a class that extends RecyclerView.ViewHolder. It contains a TextView field, which is initialized in the constructor of the class. The itemView.findViewById(R.id.my_text_view) call is used to find the TextView in the layout of each item.
Using the ViewHolder in the RecyclerView.Adapter
The ViewHolder is used in the RecyclerView.Adapter class. This class is responsible for connecting your data to the RecyclerView. It determines which ViewHolder should be used to display each data item. Here's an example of how to use the ViewHolder in the Adapter:
javaCopy codepublic class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {
private String[] dataset;
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.myTextView.setText(dataset[position]);
}
@Override
public int getItemCount() {
return dataset.length;
}
}
In this example,
MyAdapteris a class that extendsRecyclerView.Adapter. It overrides three methods:onCreateViewHolder,onBindViewHolder, andgetItemCount. TheonCreateViewHoldermethod is called when a new ViewHolder is needed.This method inflates the view of each item and creates a new instance of
MyViewHolder. TheonBindViewHoldermethod is called to associate a ViewHolder with data.This method sets the text of the
TextViewin the ViewHolder to the corresponding data. ThegetItemCountmethod returns the size of the dataset.
Implementing ViewHolder patterns in RecyclerView is an essential step in creating efficient Android applications. This pattern reduces unnecessary calls to the findViewById method, improving the performance of your app.
Practical Tips
Use setHasFixedSize(true)
If you know that the size of your RecyclerView isn't going to change, you can use the setHasFixedSize(true) method to tell the RecyclerView that its size is fixed. This allows the RecyclerView to perform some optimizations that can significantly improve performance. Here's how you can do it:
javaCopy codeRecyclerView recyclerView = findViewById(R.id.my_recycler_view);
recyclerView.setHasFixedSize(true);
Use Efficient Data Structures
When working with large data sets, the choice of data structure can have a significant impact on performance. For example, if you're frequently adding or removing items from your data set, a LinkedList might be a better choice than an ArrayList. This is because adding or removing items from a LinkedList is generally faster than doing the same operations on an ArrayList.
Use DiffUtil for Efficient Data Updates
When your data set changes, you need to update your RecyclerView to reflect these changes. One way to do this is by calling notifyDataSetChanged() on your RecyclerView adapter. However, this method can be inefficient as it redraws all the items in your RecyclerView, even if only a single item has changed.
A more efficient approach is to use the DiffUtil class, which calculates the difference between two lists and outputs a list of update operations that converts the first list into the second one. You can then use these update operations to update your RecyclerView in a more efficient manner.
Here's an example of how you can use DiffUtil:
javaCopy codeDiffUtil.DiffResult diffResult = DiffUtil.calculateDiff(new MyDiffCallback(oldList, newList));
diffResult.dispatchUpdatesTo(adapter);
Use Image Loading Libraries
If your RecyclerView contains images, loading these images can be a performance bottleneck. To mitigate this, you can use image loading libraries like Glide, Picasso, or Fresco. These libraries not only make it easier to load images, but they also provide features like image caching and prefetching, which can significantly improve performance.
Here's an example of how you can use Glide to load an image into an ImageView:
javaCopy codeGlide.with(context)
.load(imageUrl)
.into(imageView);
In the realm of Android development, the RecyclerView is a powerful tool that can handle large data sets with ease. However, it's not just about using the tool, it's about using it effectively. By implementing efficient pagination and ViewHolder patterns, you can significantly optimize your RecyclerView for large data sets.
As developers, we should always be on the lookout for ways to improve our code. It's not just about making our apps run faster, it's about providing a smooth and enjoyable user experience. And when it comes to handling large data sets in RecyclerView, the techniques we've discussed in this article can make a world of difference.